React Nativeに関するよくある13の質問
React Nativeは、クロスプラットフォームアプリケーションを構築し、Reactライブラリを使用するためにFacebookによって開発されたフレームワークであり、大規模な支援コミュニティのオープンソースです。今回は、React Nativeについて語る上でよくあがる13の質問を一緒に解決していきましょう!
<目次>
- 質問1.React NativeとReactJSの違いは?
- 質問2. React / React Nativeにおけるコンストラクタの使用とgetInitialStateの使用の違いとは?
- 質問3.ターミナルからiOSアプリ実行バグを修正するには?
- 質問4.Windowsのバグ”Unable to load script from assets index.android.bundle(アセットindex.android.bundleからスクリプトを読み込めません)”の対応は?
- 質問5.バグ”React Native android build failed. SDK location not found(ReactNative androidビルドに失敗しました。SDKの場所が見つかりません)”の対応方法は?
- 質問6.React NativeのTextInputの外側をタップした際のキーボードの非表示の仕方は?
- 質問7. “Application has not been registered(アプリケーションは登録されていません)”のバグ対応
- 質問8.React Nativeアプリにアイコンを追加する方法は?
- 質問9.様々なインラインスタイルと組み合わせるにはどうすればいいのか?
- 質問10.デフォルトのiOSシミュレーターの変更の仕方
- 質問11.React Nativeでロギングするには?
- 質問12.<Text>コンポーネントで改行するには?
- 質問13.react-native-firebaseとreact-redux-firebaseの違いは??
質問1.React NativeとReactJSの違いは?
⇒ReactJSは一つのJavaScriptライブラリであり、ウェブアプリ上で実行されるユーザーインターフェースの構築に使われます。一方、React Nativeはモバイルフレームワークであり、AndoroidやiOSを含むモバイルアプリを構築し、JavaScript言語も使用します。React Native、ReactJS共に Reactと JSXの構造を使用します。
質問2. React / React Nativeにおけるコンストラクタの使用とgetInitialStateの使用の違いとは?
⇒この2つのアプローチ方法は、互換性がありません。React.createClass を使用する際にgetInitialState を使ったり、ES6 classを使う場合はコンストラクタ内でstateを初期化したほうがよいでしょう。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { /* initial state */ };
}
}
var MyComponent = React.createClass({
getInitialState() {
return { /* initial state */ };
},
});
質問3.ターミナルからiOSアプリ実行バグを修正するには?
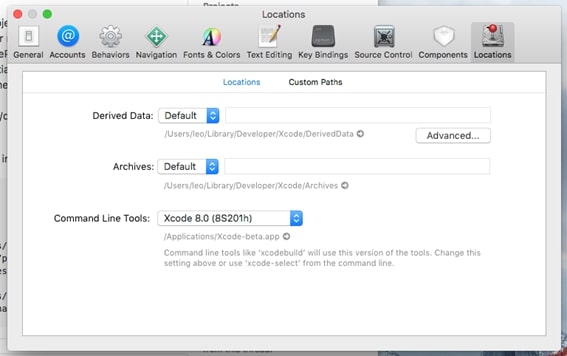
⇒次のGitHubのイシューをご覧ください。Xcodeを開いて、Xcodeメニューを選択、Preferencesを選択し、Locationタブをクリックします。そしてXcodeのバージョンをドロップダウンで選び、Xcodeを閉じます。

Xcodeコマンドラインツールのインストールやロケーション設定を行うことができます。Xcodeをインストールしたら以下のコマンドを実行します。
sudo xcode-select -s /Applications/Xcode.app
コマンドラインツールがまだインストールされていない場合は、次のコマンドを先に実行します。
xcode-select –install
コマンドラインツールのインストール前にXcodeのライセンス承認が必要になる場合もあります。
sudo xcodebuild -license accept
質問4.Windowsのバグ”Unable to load script from assets index.android.bundle(アセットindex.android.bundleからスクリプトを読み込めません)”の対応は?
⇒次のイシューが当質問の回答になりますので、以下の手順を行ってみてください。
mkdir android/app/src/main/assets
react-native bundle –platform android –dev false –entry-file index.js –bundle-output android/app/src/main/assets/index.android.bundle –assets-dest android/app/src/main/res
react-native run-android
script をpackage.jsonファイルに追加した際、上記のステップは自動的に行われることもあります。
“android-linux”: “react-native bundle –platform android –dev false –entry-file index.js –bundle-output android/app/src/main/assets/index.android.bundle –assets-dest android/app/src/main/res && react-native run-android”
この後はターミナルでnpm run android-linux を実行するだけです。実際のデバイス上で実行した場合、次のようなバグが発生するかもしれません。
unable to load script from assets index.android.bundle
この場合、このコマンドを試してみてください。
adb reverse tcp:8081 tcp:8081
質問5.バグ”React Native android build failed. SDK location not found(ReactNative androidビルドに失敗しました。SDKの場所が見つかりません)”の対応方法は?
⇒ ・プロジェクトのandroid/フォルダを開く
・次の行にlocal.properties ファイルを作成する
sdk.dir = /Users/USERNAME/Library/Android/sdk
USERNAME は使用しているMacのユーザーネームです。
より詳しく書くと、
- android/フォルダを開く
- local.properties ファイルを作成する
- ファイルを開く
- パソコンのAndroid SDK リンクを以下に張り付ける
- Windowsの場合:sdk.dir = C:\\Users\\USERNAME\\AppData\\Local\\Android\\sdk
- macOSの場合:sdk.dir = /Users/USERNAME/Library/Android/sdk
- Linuxの場合:sdk.dir = /home/USERNAME/Android/Sdk
USERNAME をお使いのパソコンのユーザーネームに代え、react-native run-androidを実行する。
質問6.React NativeのTextInputの外側をタップした際のキーボードの非表示の仕方は?
⇒ キーボード上のこの問題は、keyboardType = ‘numeric’フォーマットである場合は削除の方法がないため、解決は難しくなります。
<View style={{flex: 1}}>
<TextInput keyboardType=’numeric’/>
</View>
もし上記を使用しているのであれば、以下のように変更します。
<ScrollView contentContainerStyle={{flexGrow: 1}}
keyboardShouldPersistTaps=’handled’
>
<TextInput keyboardType=’numeric’/>
</ScrollView>
もしくは以下のように変更します。
import {Keyboard} from ‘react-native’
<TouchableWithoutFeedback onPress={Keyboard.dismiss} accessible={false}>
<View style={{flex: 1}}>
<TextInput keyboardType=’numeric’/>
</View>
</TouchableWithoutFeedback>
また、次のように高階コンポーネントを作成する方法もあります。
import React from ‘react’;
import { TouchableWithoutFeedback, Keyboard, View } from ‘react-native’;
const DismissKeyboardHOC = (Comp) => {
return ({ children, …props }) => (
<TouchableWithoutFeedback onPress={Keyboard.dismiss} accessible={false}>
<Comp {…props}>
{children}
</Comp>
</TouchableWithoutFeedback>
);
};
const DismissKeyboardView = DismissKeyboardHOC(View)
使い方は以下の通りです。
…
render() {
<DismissKeyboardView>
<TextInput keyboardType=’numeric’/>
</DismissKeyboardView>
}
これはReact Nativeのドキュメントに記録されたものであり、もはや非表示の裏技とは言えません…。
質問7. “Application has not been registered(アプリケーションは登録されていません)”のバグ対応
⇒このバグの原因はプロジェクト名とコンポーネント登録名が一致していないことにあります。例えば以下の名前でプロジェクトをコマンドinitの実行をするとします。
react-native init AwesomeApp
しかし、ファイルindex.js ではAppRegistry.registerComponent(‘Bananas’, () => Bananas); を初期化するので、上記のバグが発生するのです。修正方法は以下の通りです。
AppRegistry.registerComponent(‘AwesomeApp’, () => Bananas);
ただし、他の原因によってバグが発生している場合もあります。
質問8.React Nativeアプリにアイコンを追加する方法は?
⇒
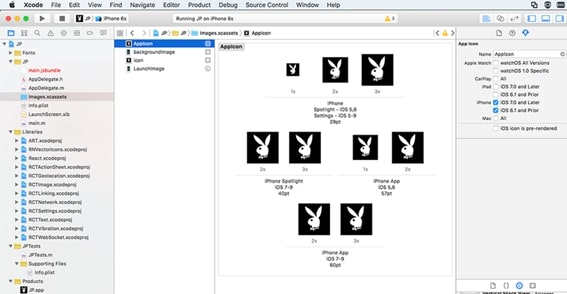
iOSアイコン
・Images.xcassetsにアプリアイコンを設定する。
・サイズの異なる9つのアイコンを追加する。
- 29pt
- 29pt*2
- 29pt*3
- 40pt*2
- 40pt*3
- 57pt
- 57pt*2
- 60pt*2
- 60pt*3.
Images.xcassetsフォルダ

Andoroidアイコン
ic_launcher.pngを[ProjectDirectory]/android/app/src/main/res/mipmap-/.* に追加する。
- 72*72 ic_launcher.png in mipmap-hdpi.
- 48*48 ic_launcher.png in mipmap-mdpi.
- 96*96 ic_launcher.png in mipmap-xhdpi.
- 144*144 ic_launcher.png in mipmap-xxhdpi.
- 192*192 ic_launcher.png in mipmap-xxxhdpi.
最新版React Native では丸アイコンに対応しており、2つの選択肢があります。
・round iconを追加:各mipmapフォルダに同サイズのic_launcher.png 及び ic_launcher_round.png を追加する。
・round iconの削除:yourProjectFolder/android/app/src/main/AndroidManifest.xml ファイル中のandroid:roundIcon=”@mipmap/ic_launcher_round” 行を消し、セーブする。
質問9.様々なインラインスタイルと組み合わせるにはどうすればいいのか?
⇒アレイの使い方
<View style={[styles.base, styles.background]} />
spread operatorの使い方
<button style={{…styles.panel.button,…styles.panel.backButton}}>Back</button>
質問10.デフォルトのiOSシミュレーターの変更の仕方
⇒react-native run-ios を実行している際、フラグ–simulatorを追加する。
react-native run-ios –simulator=”iPhone 7″
react-native run-ios –simulator=”iPhone 11 Pro Max”
今あるiOSデバイスを挙げる。
xcrun simctl list devices
実行前にnpm を使って、scriptをpackage.json ファイルの中に追加することもできます。例:
“launch-ios”: “react-native run-ios –simulator \”iPad Air 2\””
質問11.React Nativeでロギングするには?
⇒通常通りにconsole.log を使用します。iOSシミュレーターの⌘+D を押して、develop menuを開き、Remote JS Debuggingをクリックします。Chromeでは自動的にhttp://localhost:8081/debugger-uiを開きます。
又は、以下のようなコマンドを用います。
$ react-native log-ios
$ react-native log-android
質問12.<Text>コンポーネントで改行するには?
⇒以下のように追加します。
<Text>
Hi~{“\n”}
this is a test message.
</Text>
もしくは、テンプレート文字列を用います。
<Text>{`
Hi~
this is a test message.
`}</Text>
質問13.react-native-firebaseとreact-redux-firebaseの違いは??
⇒主な違いは以下の通りです。
・react-redux-firebaseはRedux に対してFirebase を使用する。
・react-native-firebaseはReact Nativeに対してFirebase JS APIを使用する。
react-native-firebaseはNative moduleを使用する際にFirebase JS APIを提供します。次の例をご覧ください。
import { compose, createStore } from ‘redux’;
import RNFirebase from ‘react-native-firebase’;
import { getFirebase, reactReduxFirebase } from ‘react-redux-firebase’;
import thunk from ‘redux-thunk’;
import makeRootReducer from ‘./reducers’;
const reactNativeFirebaseConfig = {
debug: true
};
const reduxFirebaseConfig = {
userProfile: ‘users’, // save users profiles to ‘users’ collection
};
export default (initialState = { firebase: {} }) => {
// initialize firebase
const firebase = RNFirebase.initializeApp(reactNativeFirebaseConfig);
const store = createStore(
makeRootReducer(),
initialState,
compose(
reactReduxFirebase(firebase, reduxFirebaseConfig), // pass initialized react-native-firebase app instance
// applyMiddleware can be placed here
)
);
return store;
};
出典: https://viblo.asia/p/13-cau-hoi-thuong-gap-voi-react-native-ByEZkJjEKQ0



